HTML(即超文本标记语言)是用于创建和设计网页的标准语言。将 HTML 视为网页的构建块。每个块(称为元素)告诉 Web 浏览器如何在屏幕上显示内容。 HTML是Web开发的基础,如今,在每个前端甚至后端,经常需要HTML来测试您的基础知识。
在本文中,您将了解面试中最常见的HTML 面试问题和答案。在这里,我们涵盖了所有内容,包括核心 HTML 概念、HTML5 进步、语义 HTML、多媒体元素、表单和输入类型、响应式设计、可访问性最佳实践等等,这肯定会帮助您破解 HTML 面试。
本文包含 20 个最常见和最常见的 HTML 和 HTML 5 面试问题的列表,以及针对初学者级别的解释。
HTML 面试问题和答案
1.什么是HTML?
HTML代表超文本标记语言。它用于使用标记语言设计网页。 HTML 是超文本和标记语言的结合。超文本定义了网页之间的链接。标记语言用于定义标签内的文本文档,标签定义网页的结构。 HTML 用于构建网站,因此用于 Web 开发。
2. HTML 和 XHTML 的区别
编号 | 超文本标记语言 | XHTML |
|---|---|---|
| 1. | HTML 代表超文本标记语言。 | XHTML 代表可扩展超文本标记语言。 |
| 2. | 它是由蒂姆·伯纳斯·李开发的。 | 它由 W3C ielowercase 万维网联盟开发。 |
| 3. | 它于 1991 年开发。 | 它于 2000 年发布。 |
| 4. | 它是从 SGML 扩展而来的。 | 它是从 XML 和 HTML 扩展而来的。 |
| 5. | 该格式是文档文件格式。 | 该格式是一种标记语言。 |
| 6. | 所有标签和属性不一定都是小写或大写。 | 在这种情况下,每个标签和属性都应该是小写的。 |
| 7. | Doctype没必要写在最上面。 | Doctype非常有必要写在文件的顶部。 |
| 8. | 不必按照标签打开的顺序关闭标签。 | 必须按照标签打开的顺序关闭标签。 |
| 9. | 使用属性时无需提及引号。 例如<极客>。 | 使用属性时必须提及引号。 例如<Geeks=”GFG”>。 |
| 10. | 使用的文件扩展名是.html、.htm。 | 使用的文件扩展名是 .xhtml、.xht、.xml。 |
3. 有哪些可用的各种标记语言?
HTML:超文本标记语言
KML:关键整体标记语言
MathML:数学标记语言
SGML:标准通用标记语言
XHTML:可扩展超文本标记语言
XML:可扩展标记语言
4. HTML 和 HTML 5 有什么区别?
超文本标记语言 | HTML5 |
|---|---|
| 如果不使用 Flash 播放器支持,它不支持音频和视频。 | 它支持使用 <audio> 和 <video> 标签进行音频和视频控制。 |
| 它使用 cookie 来存储临时数据。 | 它使用 SQL 数据库和应用程序缓存来存储离线数据。 |
| 不允许 JavaScript 在浏览器中运行。 | 允许 JavaScript 在后台运行。这是可能的,因为 HTML5 中的 JS Web Worker API。 |
| 借助于 VML、Silver-light、Flash 等各种技术,矢量图形可以在 HTML 中实现。 | 与 SVG 和 canvas 一样,矢量图形也是 HTML5 的一个组成部分。 |
| 它不允许拖放效果。 | 它允许拖放效果并支持目标空白属性。 |
| 无法绘制圆形、矩形、三角形等形状。 | HTML5 允许绘制圆形、矩形、三角形等形状。 |
| 它适用于所有旧浏览器。 | 它受到 Firefox、Mozilla、Chrome、Safari 等全新浏览器的支持。 |
| 旧版本的 HTML 不太适合移动设备。 | HTML5 语言更适合移动设备。 |
| doctype 声明太长且复杂。 | doctype 声明非常简单。 |
| 导航和标题等元素不存在。 | 网页结构的新元素,如导航、页眉、页脚等。 |
| 字符编码又长又复杂。 | 字符编码简单易行。 |
| 借助浏览器来获取用户的真实地理位置几乎是不可能的。 | 使用 JS GeoLocation API 可以轻松跟踪用户的地理位置。 |
| 它无法处理不准确的语法。 | 它能够处理不准确的语法。 |
| HTML 中不存在 charset、async 和 ping 等属性。 | 字符集、async 和 ping 属性是 HTML 5 的一部分。 |
5. 当前的 HTML 版本是什么?
HTML 的当前版本是HTML5,它是 HTML 的第五个也是最新版本。它引入了一些新元素、属性和行为,为 Web 开发人员提供了更强大的工具。 HTML5 支持音频和视频等多媒体元素,无需外部插件、改进的语义标记、更好的表单处理以及用于设计响应式和可访问的 Web 应用程序的增强功能。
6.什么是!DOCTYPE?
doctype或文档类型声明是一条指令,它告诉 Web浏览器当前页面所用的标记语言。 doctype 不是元素或标签,它让浏览器了解 HTML 或文档中使用的任何其他标记语言的版本或标准。 HTML5的DOCTYPE不区分大小写,可以写成如下所示:
<!DOCTYPE html>
7.什么是元素和标签,它们之间有什么区别?
HTML 标签:标签是 HTML 元素的开始和结束部分。它们以 < 符号开始,以 > 符号结束。 < 和 > 内写的内容称为标签。句法:
<b>这就是内容。</b>
HTML 标签和 HTML 元素之间的区别:句法:
<b>这就是内容。</b>
HTML 标签和 HTML 元素之间的区别:
HTML标签 | HTML 元素 |
|---|---|
| 打开或关闭用于标记元素的开始或结束。 | 开始标记、结束标记及其属性的集合。 |
| 用于保存 HTML 元素。 | 持有内容。 |
| 以 < 开头,以 > 结束。 | HTML 标签中写入的内容都是 HTML 元素。 |
8. 各种标题标签及其重要性是什么?
HTML 定义了6级标题。这六个标题元素是 H1、H2、H3、H4、H5 和 H6; H1 为最高级别,H6 为最低级别。
标题的重要性:
搜索引擎使用标题来索引网页的结构和内容。
标题用于突出显示重要主题。
它们提供了有价值的信息并告诉我们文档的结构。
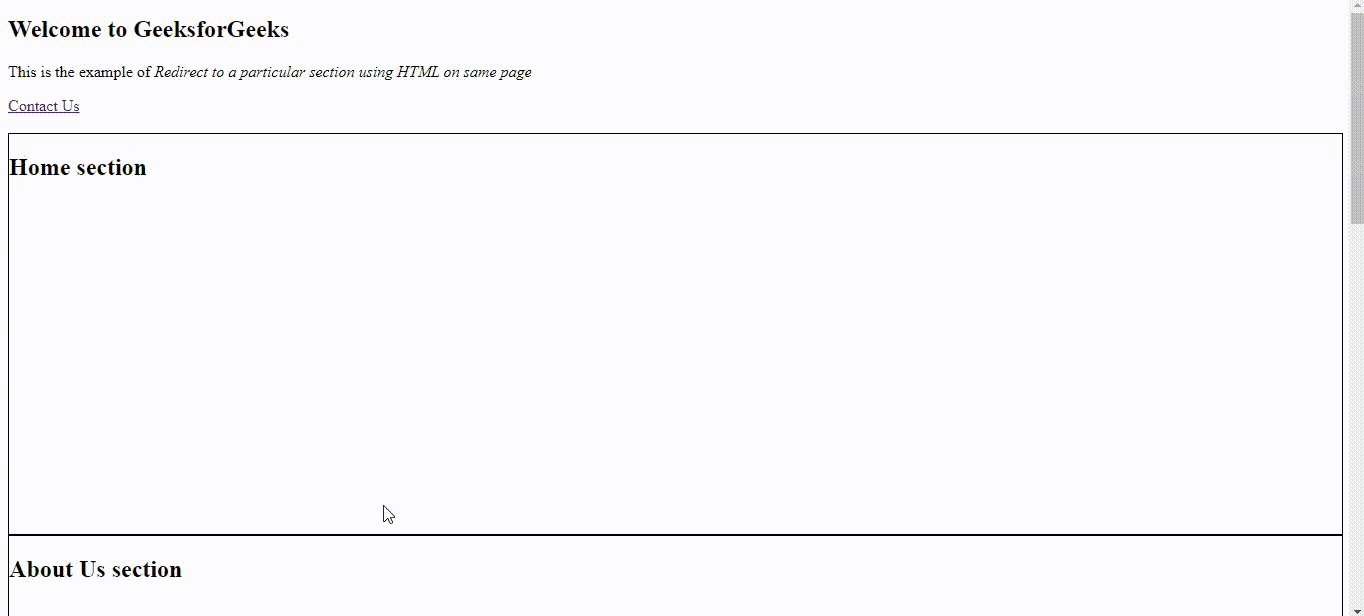
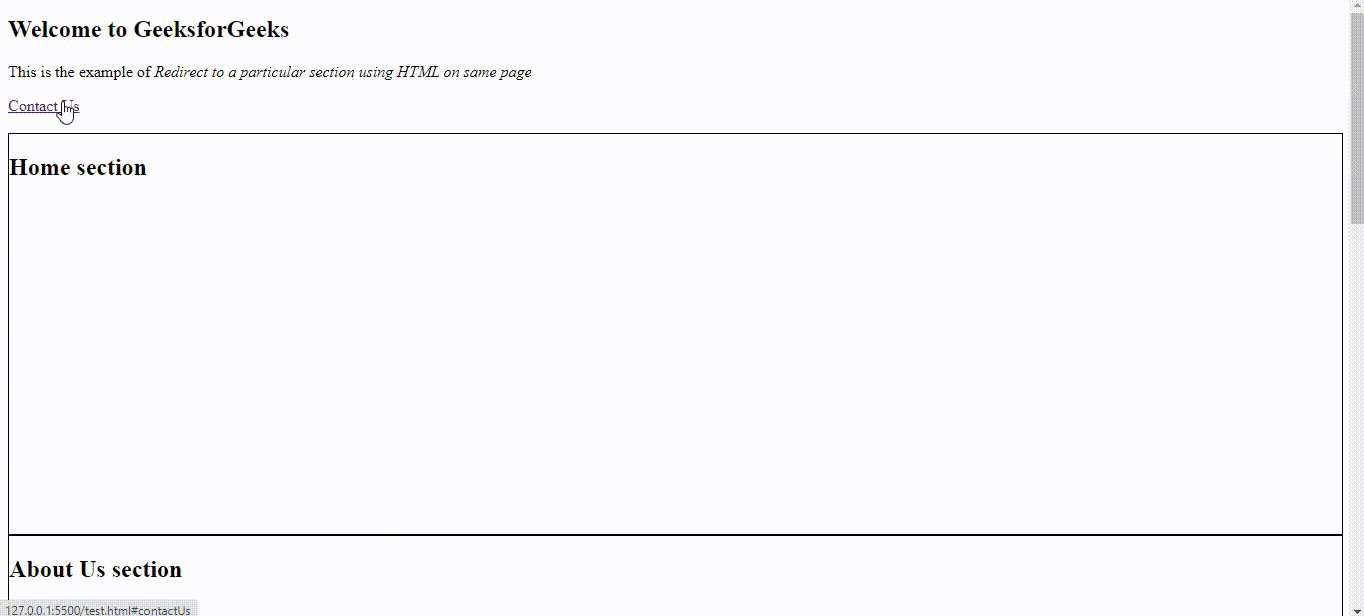
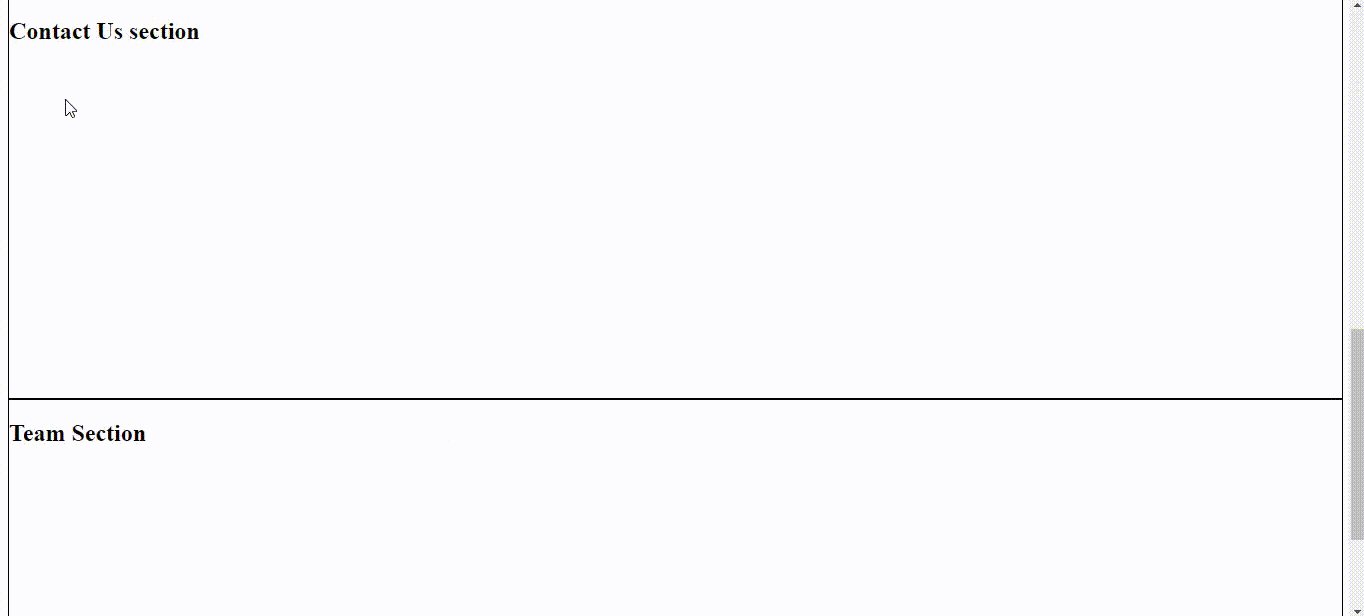
9. 如何使用 HTML 重定向到页面的特定部分?
人们可以使用锚标记重定向到同一页面上的特定部分。您需要将“id 属性”添加到要显示的部分,并在 href 属性中使用与锚标记中的“#”相同的 id。这样,单击特定链接时,您将被重定向到与锚标记中提到的具有相同 id 的部分。
句法:
<a href="#home_section">首页</a><部分id =“home_section”> 关于页面的信息</节>
示例:当用户单击“联系我们”链接时,他将被重定向到同一页面上的“联系我们部分”。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100%;
height: 400px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>Welcome to GeeksforGeeks</h2>
<p>
This is the example of
<i>
Redirect to a particular section
using HTML on same page
</i>
</p>
<a href="#contactUs"> Contact Us </a>
<div>
<h2>Home section</h2>
</div>
<div>
<h2>About Us section</h2>
</div>
<div id="contactUs">
<h2>Contact Us section </h2>
</div>
<div>
<h2>Team Section</h2>
</div>
</body>
</html>输出:

10.什么是属性?
属性用于提供有关元素的额外或附加信息。
所有 HTML 元素都可以有属性。属性提供有关元素的附加信息。
它需要 2 个参数,即名称和值。它们定义元素的属性并放置在元素的开始标记内。 name 参数采用我们想要分配给元素的属性名称,value 采用可以在元素上对齐的属性值或属性名称的范围。
每个名称都有一些必须写在引号内的值。
11. <b> 和 <strong> 标签相同吗?如果不是,那为什么?
HTML 强标记:强标记是用于格式化 HTML 文本的 HTML 元素之一。它用于通过将文本加粗或在语义上突出显示来显示文本的重要性。
句法:
<strong>内容...</strong>
HTML 粗体标签:粗体标签或 <b> 也是 HTML 的格式元素之一。 <b> 标签下的文本会以粗体显示,以引起注意。
句法:
<b>内容...</b>
<bold> 标签和 <strong> 标签之间的主要区别在于,strong标签在语义上强调重要的单词或单词部分,而粗体标签只是传统上以粗体样式表示的偏移文本。单击此处了解更多信息。
12. <em> 和 <i> 标签有什么区别?
<i> 标签:它是 HTML 元素之一,用于格式化 HTML 文本。它用于用技术术语、替代情绪或声音、想法等来定义文本。
句法:
<i>内容...</i>
<em> 标签:它也是用于格式化文本的 HTML 元素之一。它用于定义强调的文本或语句。
句法:
<em>内容...</em>
默认情况下,视觉结果是相同的,但这两个标签之间的主要区别在于 <em> 标签在语义上强调重要的单词或单词部分,而 <i> 标签只是传统上以斜体样式显示替代内容的偏移文本心情或声音。
13. HTML中如何添加注释?
注释标签(<!– Comment –>)用于在 HTML 代码中插入注释。
HTML 注释的类型: HTML 中有两种注释类型:
单行注释
多行注释
14. HTML 中颜色的声明格式有哪些?
元素的颜色可以通过以下方式定义:
内置颜色
RGB 格式
RGBA格式
十六进制表示法
HSL
高斯拉
色调:色调是色轮的程度。其值介于 0 到 360 之间,其中 0 代表红色,120 代表绿色,240 代表蓝色。
饱和度:取百分比值,100%表示完全饱和,0%表示完全不饱和(灰色)。
亮度:采用百分比值,100% 代表白色,0% 代表黑色。
15. 如何在 HTML 中创建链接?
链接是从一个 Web 资源到另一个Web资源的连接。链接有两端、锚点和方向。该链接从“源”锚点开始,指向“目标”锚点,该锚点可以是任何 Web 资源,例如图像、视频剪辑、原声摘要、程序、HTML 文档或 HTML 中的元素文档。
HTML 链接语法:链接在 HTML 中使用“a”标签指定。
<a href="url">链接文本<a>
解释:
href: href属性用于指定所使用的链接的目标地址。
文本链接:文本链接是链接的可见部分。
16、<link>标签中的target属性有什么用?
HTML <link> target 属性用于指定加载链接文档的窗口或框架。 HTML 5 不支持它。
句法:
<link target="_blank|_self|_parent|_top|framename">
属性值:
_blank:它在新窗口中打开链接。
_self:在同一框架中打开链接文档。
_parent:它在父框架集中打开链接文档。
_top:它在整个窗口中打开链接文档。
框架名称:在指定框架中打开链接文档。
17. 图片中的alt属性有什么用?
<img> alt 属性用于指定图像的替代文本。当图像不显示时它很有用。它用于提供图像的替代信息。
句法:
<img alt="文本">
18. 用于显示表格的 HTML 标签有哪些?
<table>:用于定义一个表。
<tr>:用于定义表中的行。
<th>:用于定义表格中的标题单元格。
<td>:用于定义表格中的单元格。
<caption>:用于定义表格标题。
<colgroup>:用于定义表格中一组或多列的列,以进行格式化。
<col>:与<colgroup>元素一起使用来指定每列的列属性。
<tbody>:用于定义表格中的一组主体内容。
<thead>:用于对表格中的标题内容进行分组。
<tfooter>:用于对表格中的页脚内容进行分组。
19. HTML 中的列表有哪些不同类型?
列表是一小段相关信息的记录,用于以有序或无序的形式显示网页上的数据或任何信息。 HTML 提供了 3 种指定信息列表的方法。所有列表必须包含一个或多个列表元素。 HTML 中可以使用的列表类型有:
无序列表:它将使用普通项目符号列出项目。
有序列表:它将使用不同的数字方案来列出您的项目。
定义列表:它以与字典中排列项目相同的方式排列您的项目。
20. 块元素和行内元素有什么区别?
HTML 中的每个元素都有一个默认显示值,该值取决于元素类型。块或内联是大多数元素的默认显示值。
块级元素:块级元素始终从新行开始,并尽可能向左和向右延伸。
div 元素:div 元素用作其他 HTML 元素的容器。它没有必需的属性。Style、class和id是常用的属性。
内联元素:内联元素不会从新行开始,仅占用所需的宽度。
span 元素: span 元素用作文本的容器。它没有必需的属性。Style、class和id是常用的属性。它通常用于将样式或脚本应用到较大内容块中的一小部分文本。
结论
总之,掌握 HTML 基础知识是成为熟练 Web 开发人员的第一步,本文涵盖了最常见的初级 HTML 面试问题。但是,如果您准备好将准备工作提升到一个新的水平,我们鼓励您探索我们专注于HTML 中级面试问题和高级 HTML 面试问题的其他资源。这些将帮助您更深入地了解 HTML5、语义 HTML、响应式设计和更高级的主题,确保您为最具挑战性的 Web 开发面试做好充分准备。
发表评论